
UX/UI Case Study Group Project
An interactive escape room experience designed to educate rangatahi about the benefits and potential of 5G technology, developed in partnership with Spark.
UI design, UX design, Prototyping, Experimental Design
Figma, TouchDesigner
8 Weeks
Aaron Lee (Motion Designer), Max Tillick (Graphic Designer),
Xania van Loggerenberg (Interactive Designer), Zoe Dawson (Interactive
Designer)
Many rangatahi in Māori communities continue to feel the effects of post-COVID isolation, experiencing loneliness and difficulty socialising. At the same time, they remain disconnected from the opportunities that emerging technologies like 5G can offer, with few experiences designed to reflect their culture or spark meaningful engagement.
We designed an interactive, projection-mapped escape room inspired by the Māori myths of the Patupaiarehe to foster collaboration and cultural pride. Through immersive storytelling and hands-on technology, the experience encourages social reconnection while introducing rangatahi to the creative possibilities of 5G.

Primary user persona: Maia, 16, Rangatahi looking at career options

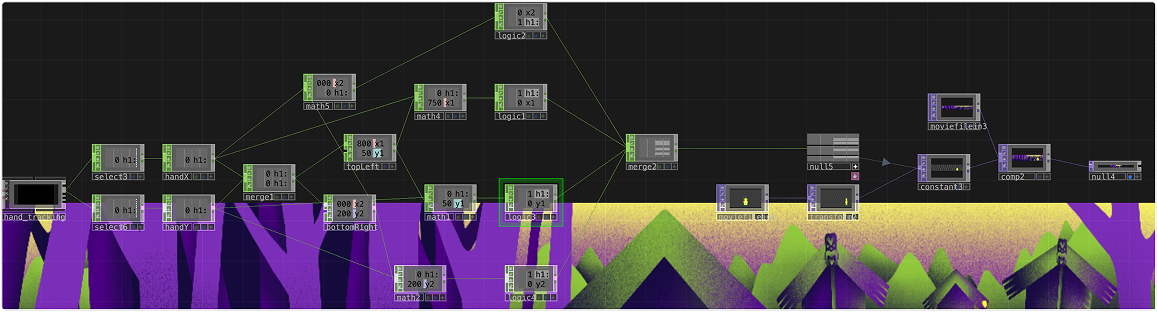
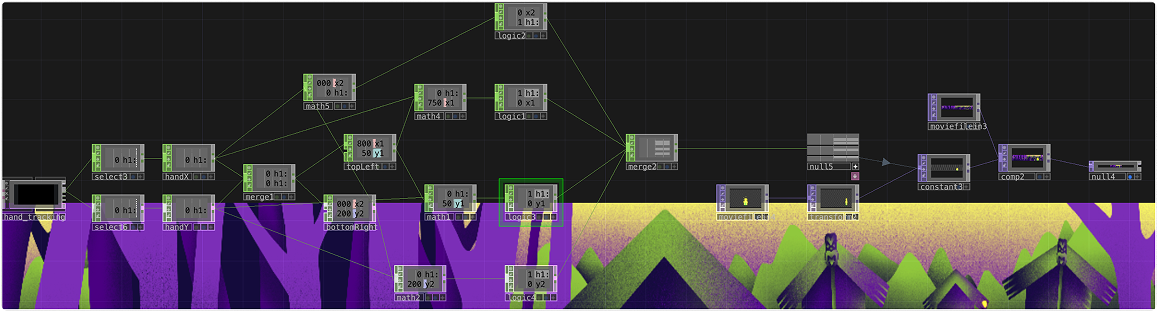
To understand what we could create, I spent time experimenting with new software. Once I became familiar with how nodes interact and which data inputs were important, I was able to test how hand movement detection could trigger a visual response such as fading out the fire by adjusting its opacity when a hand entered a certain quadrant of the illustration.
The final outcome shows a working prototype on how interactions could look. Using what I learned on TouchDesigner I was able to create a prototype of one of our first scenes. For this scene the user would hover over the fire with a selected water bucket. They would then hover their hand over the fire to activate the water putting out the fire, triggering the next stage. The video demonstrates how the fire turns off by a hovering movement.
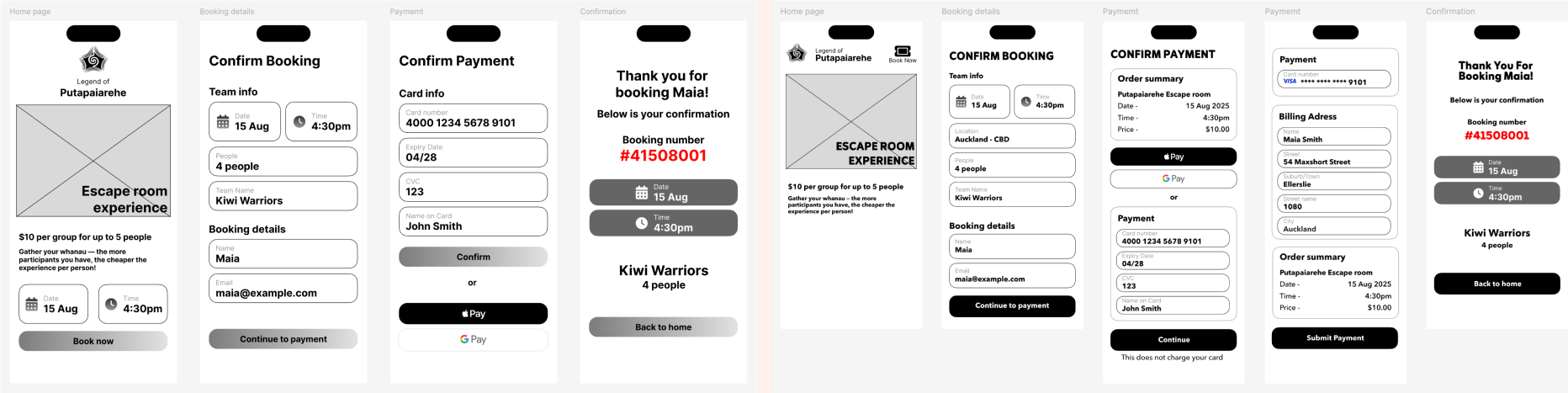
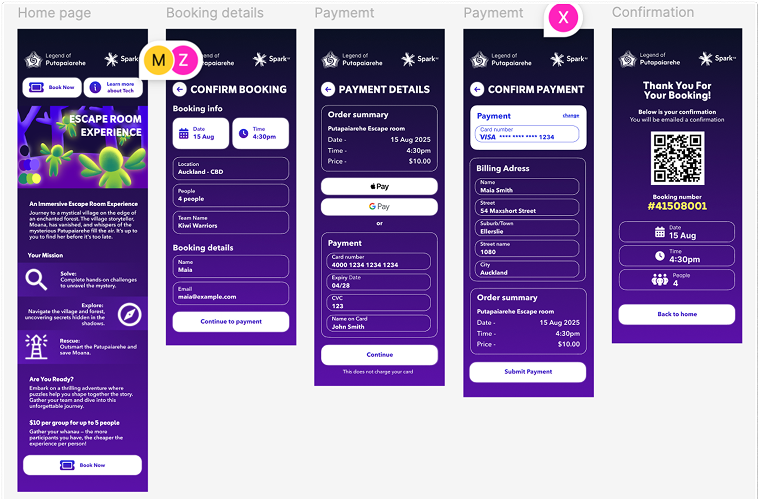
We needed a booking system to manage team registrations for the escape room experience. I began by designing mobile wireframes and created a lo-fi prototype to test the usability of the booking flow. Once the initial design was validated, I handed it off to a team member to develop the web version and code the final website.

Lo-Fi prototype developments

Initial concept sketches focusing on core user flows

Refined designs with final visual hierarchy and interactions